When I design sites in my professional life, I try to create an experience that will work for the majority of the site’s visitors and will also be engaging, and most times, in that order. With my personal site, I’m pretty much trying the reverse of that.
Stay the Course
I could listen to my gut and freak out about how something might get implemented, but like a college freshman hopped up on Zima, I’ve just decided to leave things open to experimentation. I told myself from the outset that I would wait before altering too much immediately after launch, I’ll assess how things are going and change as needed after I have a better idea of what’s working and what’s not. In the end, the real point isn’t merely to make each post look different. I’m trying to maintain a fairly tight visual identity, while exploring the flexibility for change under time, technical, and visual limitations. The point is to find variation within constraints.
Problems Afoot
The drawback to this is that some of the stuff I do probably won’t work so well in a few browsers, sometimes due to the browser, and other times due to time constraints and my limitations as a coder. One of the bigger issues I’ve run into recently involves (surprise!) sIFR. That’s not a knock on sIFR—everyone involved with the project is whip smart—it’s more a knock on the sorry landscape of typographic options online. The fact that we have to resort to such workarounds highlights our community’s ingenuity, as well as the glacial movements to bring about real change in web typography.
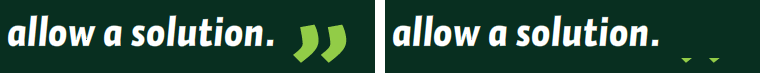
Anyway, the problem came up in my last post where the quote text is set with sIFR. In order to make it easier to swap background colors, I had the background of sIFR set to be transparent. Well, some Linux-based browsers render that as a white background. The workaround is to set a background color, but in certain browsers like Firefox 3 for Windows, Flash content is loaded onto a layer above everything else. This results in a piece of sIFR whose background overlaps the closing quote. No other code has changed, it just wasn’t detectable before because the sIFR background was transparent.

The sIFR overlap problem, Firefox 3 for Mac (left) and Firefox 3 for Windows (right).
When faced with a situation like this, do you neglect the Linux people? Possibly, they only make up 2% of my traffic, just edging out visitors on the Wii. Or, do you rework the layout so there isn’t an overlap? I decided to do neither. Like I said above, I’m working to try and make something interesting first, and something that works for the majority of people second.
For a while I considered posting an “ideal” screenshot with each entry as a fallback showing how I intended something to look, but I think that might belabor the point. One of my goals is to try and not hinder the publishing process too much with what I’m doing, both to test its feasibility, but also to not always adjust to problems, that way I can better understand what’s possible. Some people publish great content at the neglect of a site’s design or validity. This is just a different flavor of that.
On Art Direction
In the scope of this site, I’m defining art direction as bringing the visual design into the fold as an equal partner to the content, while maintaining a consistent overall identity. When a newspaper runs a special feature, they may flex the layout a bit differently, add imagery or typefaces to evoke a mood present in the writing, or merely to reinforce the story. When a magazine has a feature on a topic, they might do the same thing. It isn’t always groundbreaking, but it’s treated like something special apart from the main run of design. In my mind, art direction isn’t simply nice visuals, and more times than not, it’s a practice of restraint.
That’s why I’m saying it’s an experiment. Sometimes it won’t be a problem, and other times it might blow up in my face. And I’m totally OK with that.






 The Design of Everyday Things
The Design of Everyday Things
 Follow me on Twitter
Follow me on Twitter
25 Comments