The rule of thirds and ratios such as the golden section are fantastic methods for achieving designs that feel cohesive. The problem is these principles don’t really apply to web design.

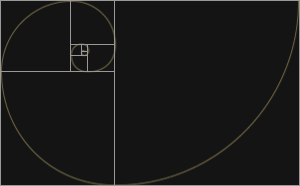
Golden Ratio: When the ratio between two numbers is the same as the ratio of the sum of those numbers and the larger number. Basically, a+b is to a as a is to b. Also referred to as the “divine proportion” from its frequent occurrence in nature.

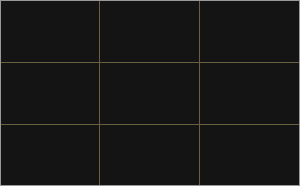
Rule of Thirds: Imagine your canvas divided into thirds, both horizontally and vertically. By placing important elements along a divider lines or at their intersections, you can create interest, energy, and tension.
Ratios and the rule of thirds are relative properties and are derived from inclusive measurements. Which means that not only is a height dependent on and relative to a width, but in order to have the full desired effect, a viewer must be able to see or perceive the boundaries of an object.
We usually just regard a piece of work as a whole entity, in much the same way we perceive a painting. But you don’t go to the Louvre and see one-third of the Mona Lisa, you see the entirety of the painting in one go (crowds notwithstanding). The web is more like looking through a window outside of the Louvre that partially obscures your view.
Nature of the Medium
There are lots of tutorials, articles, and books that approach the topic of using ratios online. But many of these resources don’t really address the “why” behind using these methods, and none seem to tackle the topic of how they translate to medium of the screen.
By its very nature the web is a medium of displacement; content is not tied to being viewed on a specific device, screen, browser, and most importantly, at a standard size. Regardless of how well you plan your layout to work according to a ratio or principles such as the rule of thirds, you can’t predict how much of it will be viewable at a glance. If a visitor’s window or device prevents them from seeing the entirety of the layout, as you can by merely looking at a book or poster, the effectiveness of these principles is reduced drastically.
These methods are at their strongest when the sizes and relationships between all elements are based on them. Even if your page design manages to achieve the right balance, it’s almost certain that the size of the browser window, or the size of screen will not.
Letting Go
I’m not saying that using these principles is a dead end, what I am saying is their usefulness is questionable for web design. The design geek in me wants to just ignore the problems and push forward anyway with a sly “I’ll still know it’s there.” And that might be enough for some. But I’m not in favor of restricting content to a scrolling box, or jumping through hoops to regulate the size of content, pages, and browser windows. These methods push the problems on the viewers.
I’ve been beating myself up about stuff like this for years. I originally came from a print background where ratios are a great starting point towards unified design. It took me a long time to embrace the fluid nature of the web and let go of that kind of control. The best you can really hope for is leaving viewers with an impression of the larger whole.
New Foundations
Design has never been a cut-and-dried process. Just by using any of these methods, regardless of medium, will not ensure good design any more than coding with web standards will ensure a well designed website. For a long time we’ve been looking at web design through the lens of print design, and while some of the traditional design practices can make the jump to the screen, some cannot. The screen brings with it different kinds of challenges for visual design, some of which occur exclusively in interactive media. It’s unrealistic to think our old methods can fill in all the gaps, but new interaction patterns and visual languages emerge everyday. These are the building blocks for our new design principles.






 Graphics Artists Guild Handbook: Pricing & Ethical Guidelines
Graphics Artists Guild Handbook: Pricing & Ethical Guidelines
 Follow me on Twitter
Follow me on Twitter
48 Comments